はてなブログの作り方(目次)

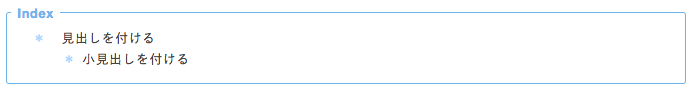
目次のデザインについて

他にもたくさん How To 系の記事を載せておられます。コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに
目次のCSSについて
コチラが実際に私が使用している目次のCSS。/*--------------------------------------------------*/
/*【目次を編集する */
/*--------------------------------------------------*/
.table-of-contents {
border: 1px solid #7db4e6;
padding: 1.2em 1em 1em 2em;
margin: 0.5em 0 1em 0;
position: relative;
background-color: #fff;
font-size: 80%;
border-radius: 3px;
}
.table-of-contents:before {
content: "Index";
display: inline-block;
position: absolute;
top: -0.8em; /*上の余白を変更*/
left: 0.3em; /*左の余白を変更*/
background: #fff; /*背景の色を選択*/
padding: 0 0.5em; /*表示する位置を変更*/
font-weight: 700; /*フォントの太さを変更*/
color: #7db4e6; /*フォントの色を変更*/
}
.table-of-contents ul ul{
display: none;/*3階層以降を消す*/
}
.table-of-contents li,
.table-of-contents ul{
list-style-type: none;/*表示一時的に消す*/
}
.table-of-contents li:before {
content: "*"; /*記号に変更*/
color: #b0d7fd;
padding-right: 0.2em;
font-size: 100%;
vertical-align: text-left;
margin: 2em 0 0 0;
}
.table-of-contents ul{
font-size: 80%;/*h3以降小さく*/
}
.table-of-contents a{
color:#444;
text-decoration: none;
}
.table-of-contents a:hover {
color: #ccc ;/* リンクにマウスを重ねた時の色 */